Hi Ats,
ChatGPT is pretty impressive, but it's certainly not perfect ( yet ).
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmAvoid using uniform arrays if possible. Instead of using a uniform matrix for the light position, light color ambient, and fog color, you could use individual uniform variables for each of these values. This would reduce the number of uniform calls made by the shader and improve performance.
Not exactly sure what point it's trying to make here. It starts by saying "avoid uniform arrays" .. which in case the emphasis is on array
s ( plural ) is valid, but then it makes a point about using individual uniform variables instead of a uniform matrix, which is the exact opposite of the "reduce uniform calls" statement it ends with.
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmUse const variables wherever possible. Declaring variables as const allows the compiler to optimize them better and can improve performance. For example, you could declare the value 3.0 as a const variable at the top of the shader.
True, if you use the same value a bunch of times in your source and don't want to keep entering the literal value, you can use a constant. Using a variable for a constant value would be pretty silly.
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmAvoid using mix() if possible. mix() is a relatively expensive operation and can impact performance, especially on mobile devices. You might consider using a conditional statement or ternary operator instead.
This one is a little weird. Mix isn't all that expensive nor can it be avoided in certain situations. But the suggested alternative of conditionals can do way more harm to performance if you're not careful.
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmUse in and out keywords for varying variables. Using the in and out keywords for varying variables allows the compiler to optimize these variables better and can improve performance.
True, but pay attention to which ES version you're targeting.
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmConsider using texture lookups instead of uniform variables for globalColor, LAmbient, and LDiffuse. Textures are generally faster to access than uniform variables, especially on mobile devices.
Generally yes .. but only generally, i've encountered situations where texture lookups in vertex shaders caused tremendeous slowdown in performance.
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmAvoid using dot() if possible. The dot() function can be relatively expensive to compute, especially on mobile devices. You might consider using the length() function or a more efficient alternative instead.
Uhm, what?

Ats wrote: ↑Sun Dec 25, 2022 12:06 pmAvoid using the [0][0] notation to access the first element of a matrix. Instead, use the [0] notation to access the first column of the matrix. This is generally more efficient and can improve performance.
If you're accessing individual vec4 columns of a matrix this is the preferred approach yes.
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmAnd most of all, replacing "precision mediump float;" with "precision highp float;" Solved all my clipping problems on Android.
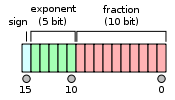
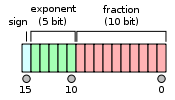
Hmm, in a lot of situations 16-bit half floats ( which is usually what you get when using mediump ) is plenty.

They give you 10-bit ( 1024 values ) precision whichever range / exponent you're in. You can check out the precision limitations per range
here. Perhaps you're using relatively big values in your game?
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmBut now I'm wondering if both Vertex and Fragment need to be high precision, or if I could optimize one part only, and if it is worth doing so.
It all depends on your needs, but generally you won't need high precision in your fragment shaders.
Ats wrote: ↑Sun Dec 25, 2022 12:06 pmOr maybe I could just get rid of that #ifdef GL_ES test. Then will it be highp?
By default the ES values are as follows ( page
42 )
Code: Select all
Vertex Shader
precision highp float;
precision highp int;
precision lowp sampler2D;
precision lowp samplerCube;
Fragment Shader
precision mediump int;
precision lowp sampler2D;
precision lowp samplerCube;
You can also use precision identifiers for individual function calls if needed.
K